You cannot select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
4 weeks ago | |
|---|---|---|
| .design | 2 years ago | |
| .github/workflows | 4 months ago | |
| .vscode | 2 years ago | |
| figs | 1 month ago | |
| src/themes | 4 weeks ago | |
| tools | 1 month ago | |
| .cocorc | 2 years ago | |
| .eslintrc.json | 2 years ago | |
| .gitignore | 1 month ago | |
| .prettierignore | 2 years ago | |
| .prettierrc | 2 years ago | |
| CHANGELOG.md | 1 month ago | |
| LICENSE | 2 years ago | |
| README.md | 1 month ago | |
| package-lock.json | 1 month ago | |
| package.json | 4 weeks ago | |
| 🍵 lugit-theme.code-workspace | 2 years ago | |
README.md
lucaslabs › Gitea theme
Theme for lucaslabs internal gitea server.
[!IMPORTANT] From version
v1.0.0onwards,gitea>=1.23is required. In case you're looking forgitea@1.22.xsupport,v0.2.2is the last version that supports it.
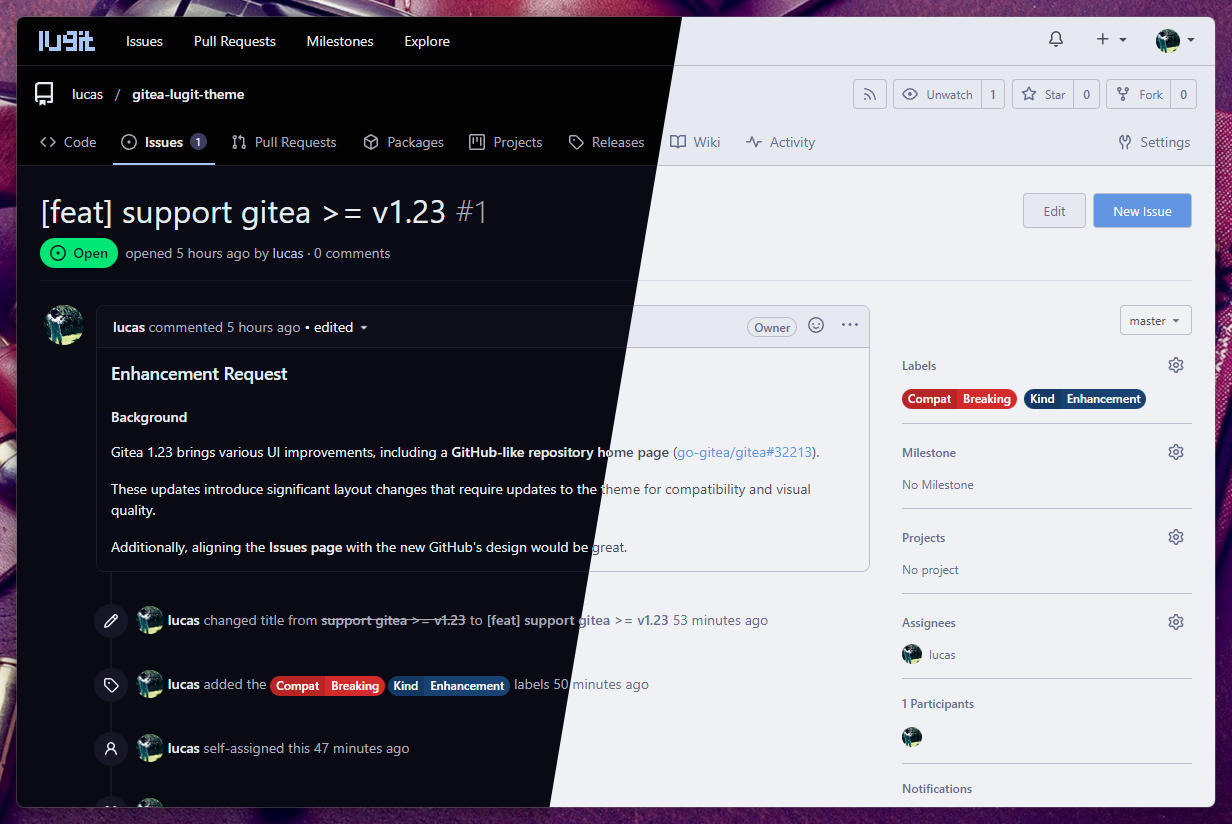
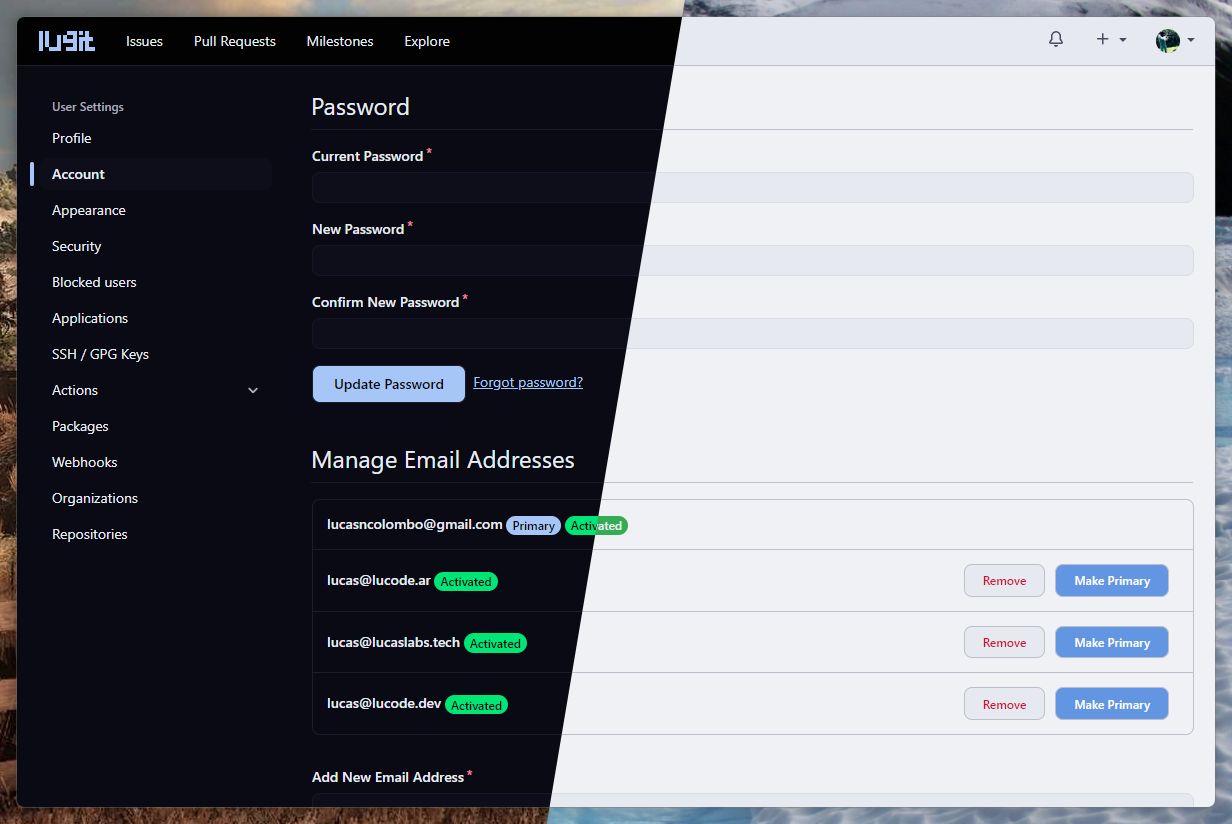
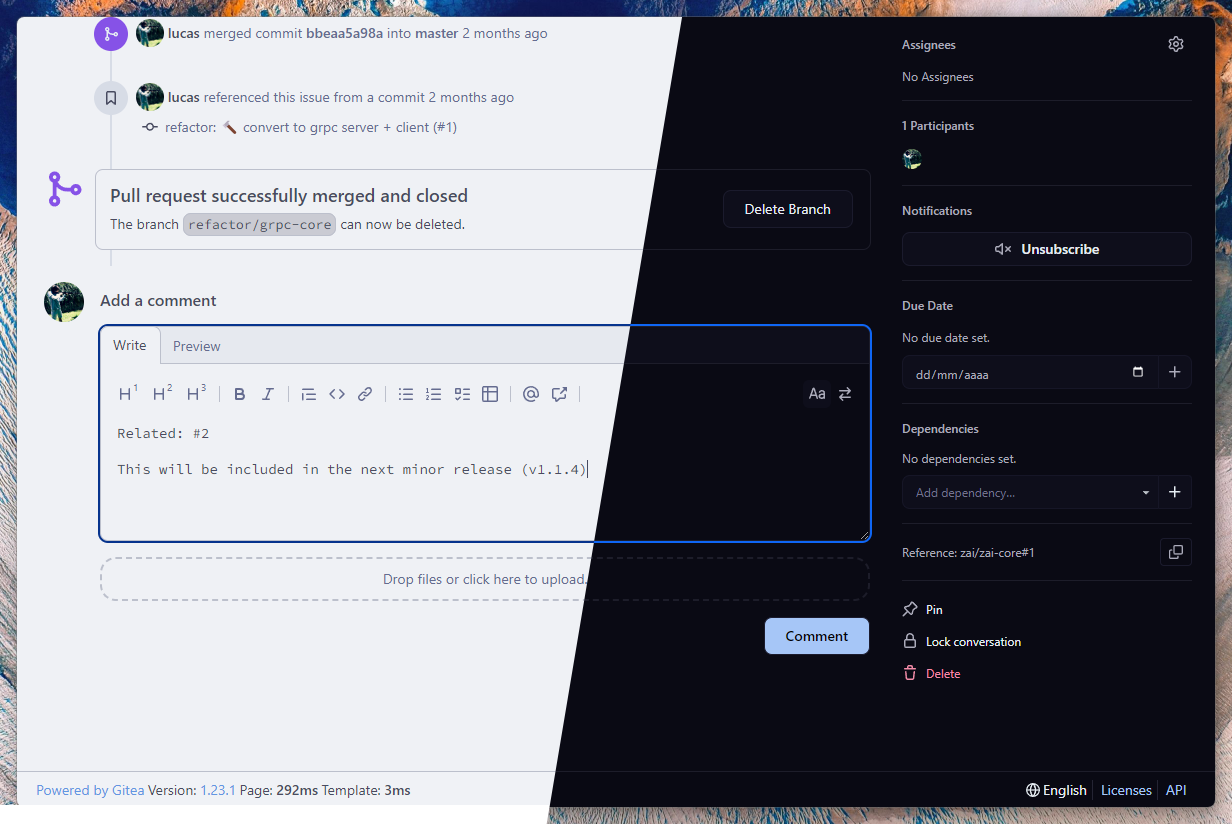
Preview
Issue Page

Settings Page

PR Page

Usage
- Go to the releases page and get the latest
gitea-lugit-theme.tar.gzrelease file. - Place the
templatesandpublicfolder in your$GITEA_CUSTOMdirectory. - Append the themes in your
app.inifile:
[ui]
THEMES=...,dark,light,auto
DEFAULT_THEME=dark # optional
💡 You can change the names of the themes by changing the name of the theme files in
public/css/theme-{name}.cssand in theapp.inifile, accordingly.
- Restart
gitea.
Credits
catppuccin/gitea, these themes are based on them.
Development
build
$ npm install
$ npm run build
serve
$ npm run serve -- --server path/to/gitea/custom
# e.g.
# on linux
$ npm run serve -- --server ~/gitea/custom
# on windows
$ npm run serve -- -- --server c:/gitea/custom
Contributing
Feel free to open an issue or a pull request. Contributions are welcome!
